Okay, you got me—TimeSloth is actually my own project. However, this is far from a cheap trick to blow up my portfolio; over the last two years, my second startup grew into an extensive suite of products with valuable learnings made on the way. Instead of trying to fit everything in one article—from founding the company to looking into some interesting technical details—I will follow up with some kind of mini-series about TimeSloth—stay tuned for that! For now, let me give you an overview of the project.

Simply smarter visitor management
My co-founder came up with the idea for TimeSloth when working with a client to modernize their visitor management processes. Their requirements were:
- Employees should be able to create and manage recurring events for the company’s guided factory tours
- Visitors should be able to make reservations and purchase tickets for these events on the existing customer website
- There should be a way to quickly check in ticket holders on location
We could not find any existing product that offered visitor management of this kind in the client’s price range, so we decided to build a solution of our own. The client agreed to help us create a product based on their needs that could be licensed to more customers in the future – TimeSloth was born 🎉.
Translating requirements into products
One thing that was clear from the beginning was that TimeSloth should enable clients to manage a lot of visitors. Multiply this number by the number of potential TimeSloth clients in the future and you have the exact amount of scalability required. As you may have guessed from the name of this website, scaling is kind of our thing, so that’s where a lot of thought went into.
With only limited resources on our hands, another priority was efficiency. This meant maximizing code reusability, minimizing context switching, and keeping infrastructure cost predictable. After considering our options, we came up with three (more or less) independent products to form the pillars of TimeSloth:
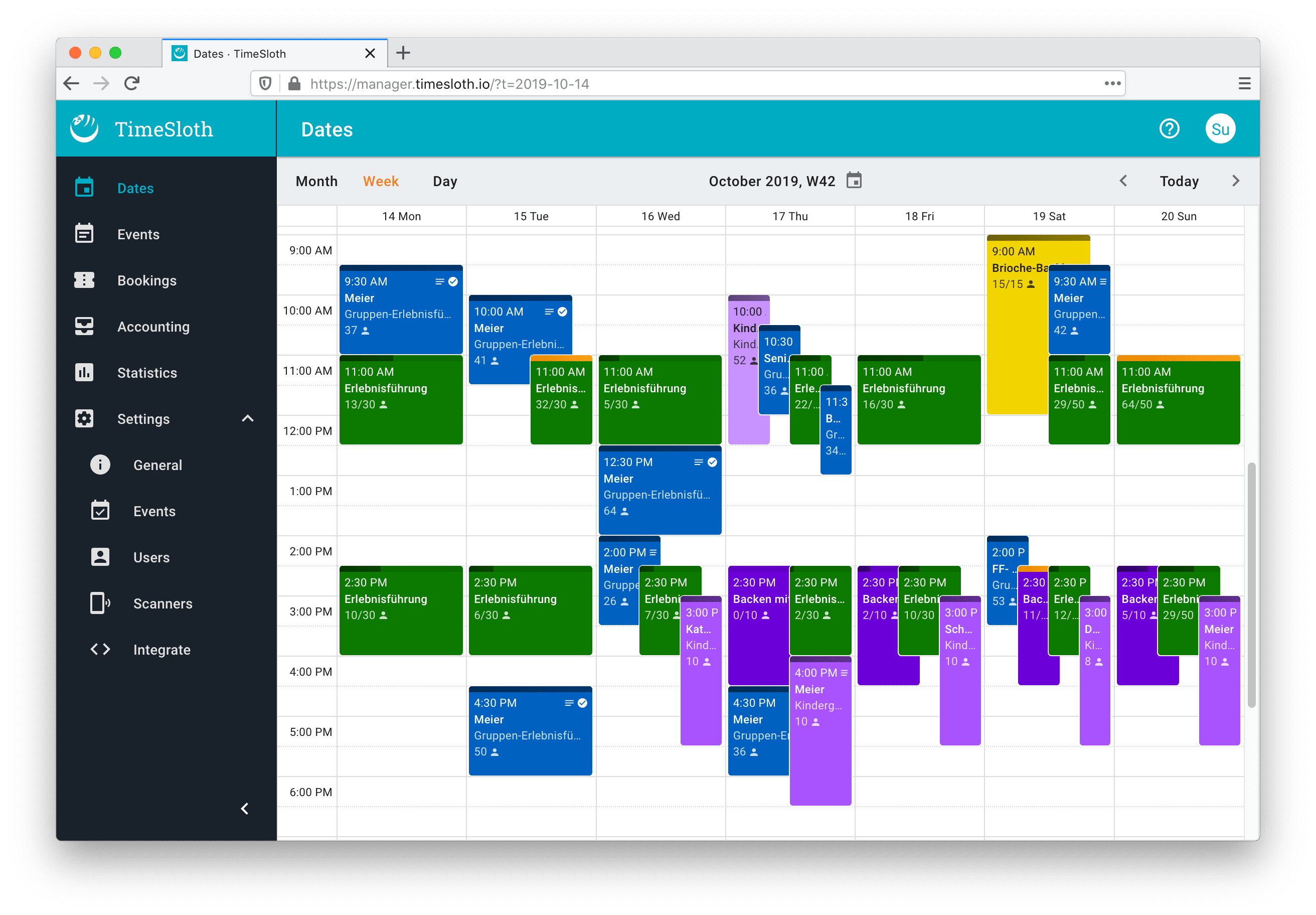
TimeSloth Manager

What at first glance looks like your everyday calendar is actually a versatile administration interface for clients and their employees. Having the calendar view as a starting point turned out to be a good choice in terms of information hierarchy: Selecting a month/week/day in the calendar shows you the event dates, selecting a date takes you to the bookings list, and selecting a booking shows you its details. Since there is a large number of actions available right from the calendar view, a well-structured UI was a primary goal throughout the many, many design iterations for this part of the product.
Our first client made it clear that recurring dates should be put front and center to save them from creating every date by hand. We came up with a rule-based setup, but, as the saying goes, exceptions prove the rule; our system had to be flexible enough to allow for holidays, cancellations, and different capacities on weekends. Besides these event templates, users can also configure reusable pricing groups (e.g., adult, children,…), event categories, guides, and custom booking form fields. Due to this building block nature, TimeSloth is able to adapt to a wide variety of business models. Add to that your garden variety manager features like role-based user accounts, booking statistics, and invoicing/bookkeeping, and you have a compact yet powerful solution to control the rest of the TimeSloth toolkit.
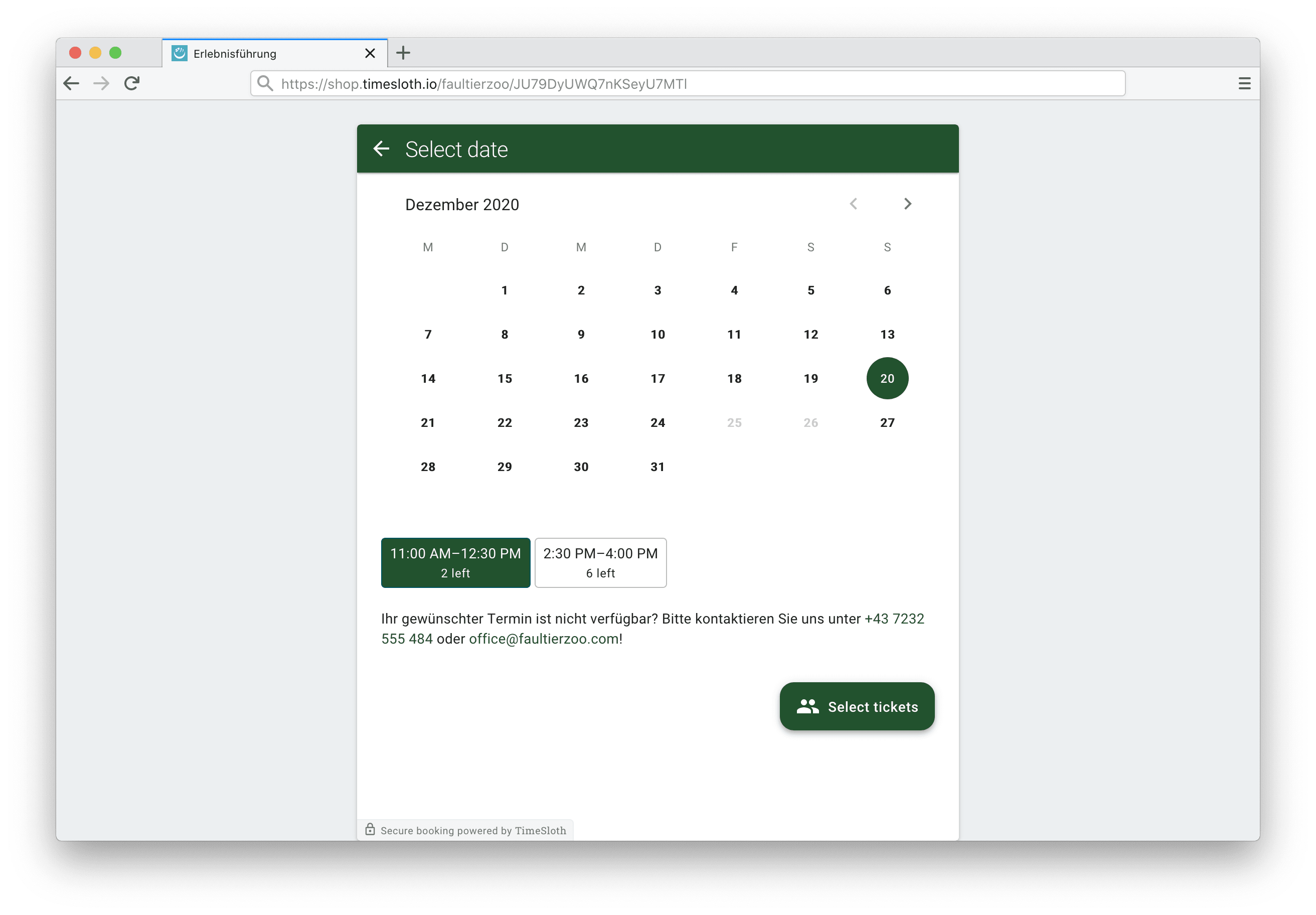
TimeSloth Shop

This is pretty much what it sounds like—a straightforward interface for consumers to buy and reserve tickets based on dates and availabilities defined in TimeSloth Manager. In order to provide maximum flexibility and integration with the rest of the TimeSloth ecosystem, we decided not to use an existing web shop solution, but to roll our own. This enabled us to
- offer client-based color theming of the user interface
- provide easy integration options for any client website
- give clients a way to connect their own payment provider
Especially the last option was interesting to us. On the one hand, having the client set up their own payment provider account increases friction, but on the other hand, they have control over their money at all times and TimeSloth can simply act as a marketplace.
As mentioned above, a primary technical goal was to have minimal context switching between individual products, so I chose for TimeSloth Manager and TimeSloth Shop to have exactly the same stack:
- React for UI
- Redux for state
- react-scripts for painless Webpack configuration
- Material UI as a design system
- Firebase for database, storage, cloud functions, auth, and hosting
- Cypress for end-to-end testing
- TypeScript for staying sane
The two products also share a lot of business and UI logic, for example for custom form fields and rich text rendering.
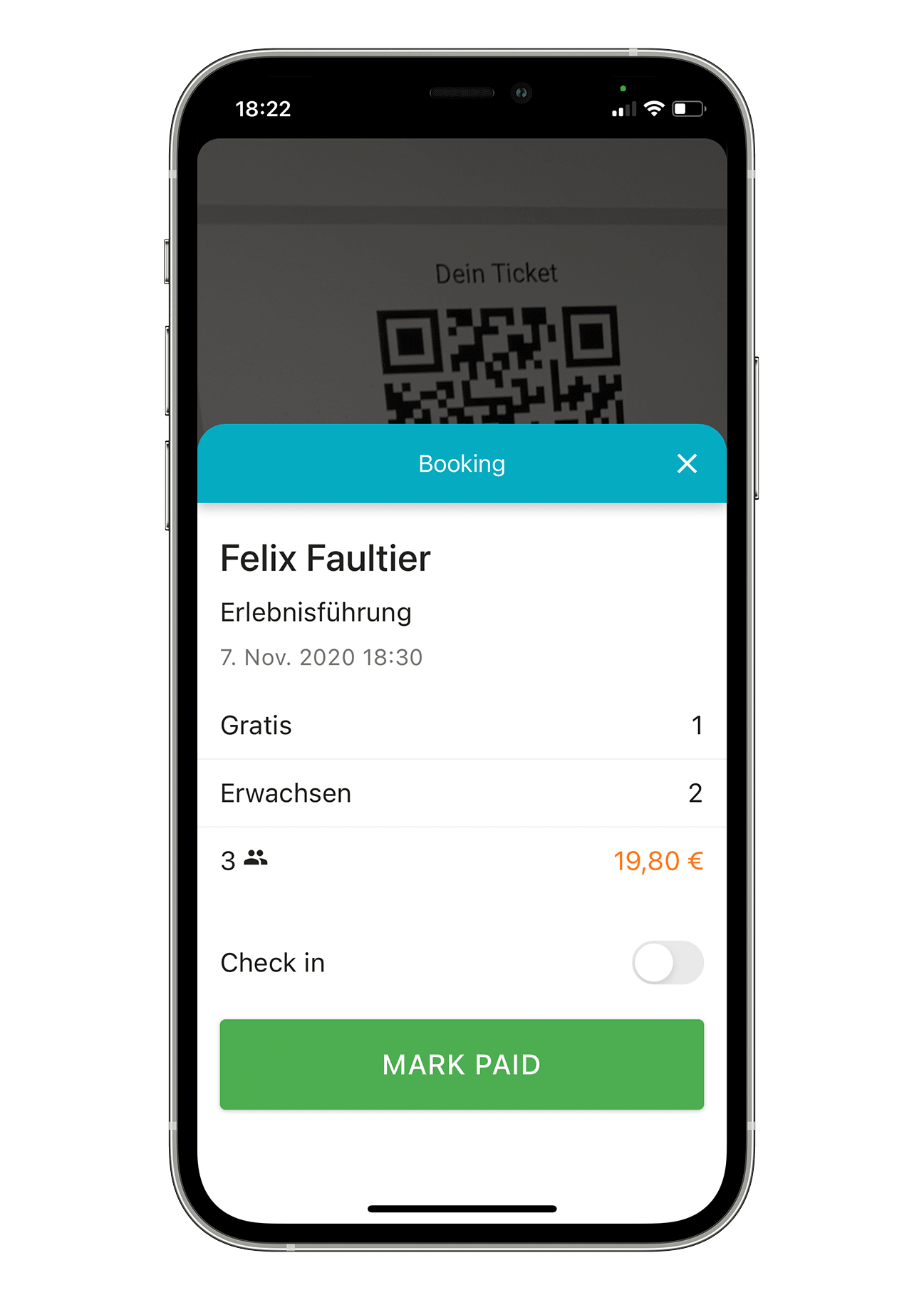
TimeSloth Scan

A hard decision we had to make was how deep we wanted TimeSloth to integrate into our clients’ existing infrastructure. There are countless interlocking processes at the point of sales—invoicing systems, turnstiles, ticket printers, audioguides—you name it. Trying to find a common denominator in the endless stream of different processes and manufacturers, we decided on a dead-simple approach: to focus solely on access management by means of a mobile app that the client can install right on their existing devices.
There are no surprises in terms of functionality: After activating the app by scanning a code in TimeSloth Manager, tickets can be validated and the corresponding booking can be marked as paid or checked in—that’s really all it does. For some extra swag, you can turn the success/error beep on and off.
Due to its nature as a mobile app, TimeSloth Scan deviates a bit from the technology stack of the other two products:
- React for UI
- Redux for state
- React Native as a cross-platform runtime
- Expo for easy deployment and updates
- React Native Paper for UI components
- TypeScript for staying sane
Putting it all together
Let me finish with an honorary mention of the glue that holds Manager, Shop, and Scan (and other parts of the architecture) together: An Express server application running on Node.js in a Heroku container environment.
Looking back on the last two years of developing TimeSloth, I can support the general assumption that a software product is never really finished. One of the hardest parts of owning a product is to decide which features to include and which to leave out. Having set out to build a minimal visitor management solution, it’s amazing to see the complexity it has today. Much in the same way, when writing this article, I had trouble deciding on what to elaborate on right away and what to leave for future articles—let’s see where this mini-series takes us!